The word goes that native applications are slowly rolling down from their pedestal and losing former glory as they’re becoming replaced by progressive web apps. PWAs are more modern, technologically advanced, and generally cost less to develop. This has more and more business owners thinking about building a progressive web application for their own site.
On this page, we’d like to dot the “I’s” regarding PWAs and give you the five main reasons why getting such an app is worth consideration.
Post Contents
Reason 1: Cheaper Development Costs
Let’s start by figuring out how native applications differ from PWAs. This will help us to clearly understand what the development processes of each are made up of and how the costs are thus formed.
Native apps are the ones we download to our device from an App Store or Google Play. Noteworthy, the coding language requirements differ from platform to platform (i.e. this regards iOS and Android). Substantially, the native application, therefore, needs to be coded at least twice to fit the separate needs of each of the operating systems. Only then it can be pitched in the separate marketplaces for Androids and Apple devices. Virtually, this means two different apps in terms of development. As you might have guessed, this results in double or triple native app development hours and overall doubled costs.
Progressive web app development, on the other hand, is created with the use of modern frameworks. Among them are React, Vue, and Angular. PWAs are responsive and available right from the browser as the user accesses a site from their mobile device. Surprisingly, the user might not even understand that this is a PWA because it’s basically a well-designed and brushed-up mobile version of a website. With that in mind, creating a PWA eliminates the necessity of writing the app’s code for various operating systems nor of waiting to get featured on a marketplace.
It follows from the above that a PWA will cost a lot less to develop. The average numbers are somewhere from 15 to 50 thousand USD for a progressive web app, depending on the required feature set. Whereas native application prices range from 50-100 thousand USD and up. The same applies to the timeframes, PWAs are faster to develop too.
Reason 2: PWAs Are Lightweight & Don’t Need to Be Updated
As briefly mentioned above, native applications require storage space. We’re talking about every single device that they’re downloaded to. Depending on their complexity, native applications are often massive and weigh 100, 300, or even more megabytes.
Plus, let’s not forget that native apps need to be updated from time to time and sometimes won’t even launch on the device until the update is completed. This basically suggests additional effort from the user, and this is one more of their indisputable downsides.
Now let’s face the real picture: not all apps that are stored on the device are used on a daily basis. Some users can turn to their native application only a couple of times a month, sometimes even more rarely. And there’s a big chance that they’ll delete it at some point when decluttering their phone memory from things they don’t use often.
Why did we even bring this up? Because PWAs are nothing like that.
The installation of a progressive web app to a device goes down to just clicking on an “Add to home screen” button in the browser as the user surfs the website (a fair note here: this feature isn’t impeccable on iOS yet but works perfectly on Android). The app icon then appears on the device and looks just like any other native app but, in essence, it’s just a shortcut link that practically doesn’t weigh anything (around 20 or 40 megabytes on average). Hence, no hogging the device’s storage space.
And do we have to mention that no PWA updates or other maintenance from the user’s side are, therefore, implied?
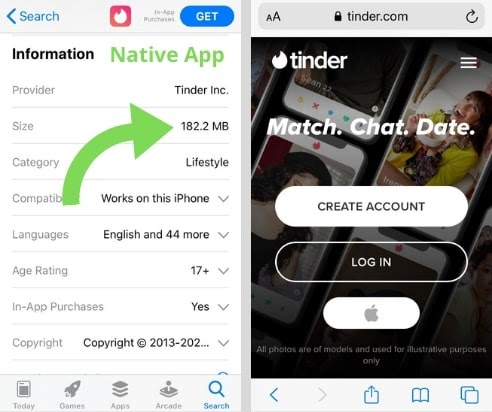
To compare, on the left side of the screenshot, you can see that Tinder’s native app is available in the App Store and weighs over 180 MB. On the right, there’s a shot of how the PWA looks like when opened from the browser of a smartphone, very mobile-friendly, agree?

Reason 3: PWAs Are Really Fast
Another thing that makes progressive web applications stand out is their speed. Because such apps have website caching in their core, this eliminates the necessity to fully reload the entire page when it’s opened. Ultimately, this entails that the page only pitches the user those parts of the page that were requested (as opposed to loading the whole thing) with some unchangeable elements remaining static by default.
Again, since a PWA can be somewhat considered as a super-optimized version of a regular website’s mobile version, we have to bring up the matter of site speed and performance importance. Users hate slowly loading pages, so, with a lightning-quick PWA, you lower your chances of the user leaving the site. This is also a good thing for your website’s SEO.
Reason 4: PWAs Deliver Outstanding UX
Progressive web applications look like native ones. They’re similar visually, share navigation principles, and UI, in general. This makes PWAs such a blast to use since they’ve taken the best that native apps offer in terms of design and user-friendliness.
What does this lead to? To better conversions, of course. A matter that’s usually placed very high on the agendas of website owners, especially if we’re taking mobile conversions into consideration. As more and more people tend to use their smartphones to shop as opposed to their desktop computers, raising conversions from mobile devices is an important aim for many websites. A PWA can offer that.
Interestingly, many large companies still invest in developing both a PWA and a native app. Why? For some of them, having a good-old native application is important for the business. They see a PWA as a step in the direction of winning over that client segment that’s composed of those who aren’t ready to get a native application straight away. These can be, for instance, those people who are just familiarizing themselves with the brand. On another note, there are many true “fans” of native applications who are accustomed to using them and don’t wish to move to a PWA.
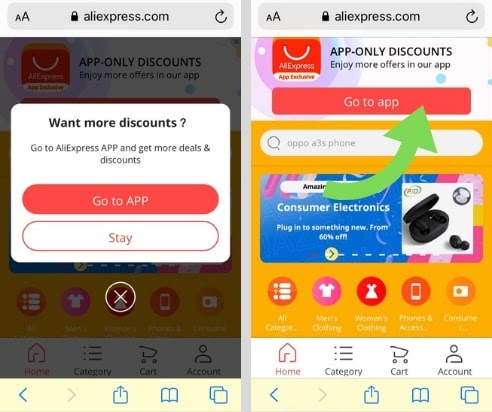
Furthermore, it isn’t uncommon that whilst having a PWA, businesses urge their users to download their native app, motivating them with discounts and other perks. This is generally the case with large marketplaces that people shop on very frequently. Here are some screenshots from AliExpress to back up this idea:

Reason 5: PWAs Are Available Offline
Contrary to common belief, progressive web applications are capable of functioning offline. This means that the user can access the app while being disconnected from the internet. Once again, this becomes possible due to website caching.
To be fair, the entire system isn’t perfect yet and there do exist limitations for PWA offline use. For instance, the functionality of data submission using a form is currently not available without being connected. In any case, progressive web apps are gradually becoming more and more advanced, so it’s just a matter of time that such issues will be resolved.
Final Say
To sum up everything above, there are more advantages of getting a PWA than you might think at first. For starters, this is a future-oriented look, especially keeping in mind that the functionality is only evolving. Secondly, this is an outstanding opportunity to boost your store’s mobile version and, consequently, your mobile conversions. Thirdly, this is a cost-effective solution if it isn’t crucial for your business to have a native application. Hopefully, the 5 reasons we’ve covered above have helped to dispel doubts about building a PWA!